独立站单页面
打造爆款独立站:让单页面网站成为你的超级名片
在这个什么都要“个性化”的时代,为什么还要让你的网站千篇一律?如果你正在琢磨一个既能装得下品牌调性,又能装得下你的创意的大招,那你可能需要来点不一样的东西——单页面独立站。没错,就是那个只有一页,但每一页都是“王炸”的设计。

别再想着那些老掉牙的、点进网站后还要迷失在导航栏的小字体里找入口的日子了。单页面独立站就是这么爽快:简洁利落,直接了当。全网都在追求用户体验,而这,才是真正让用户体验到快感的设计。没有人愿意浪费时间在一堆选项里翻来翻去找答案。单页面网站就是要让你的访客像刷视频一样,停不下来的往下滑,一滑到底,爽到极致。
视觉冲击是你的杀手锏
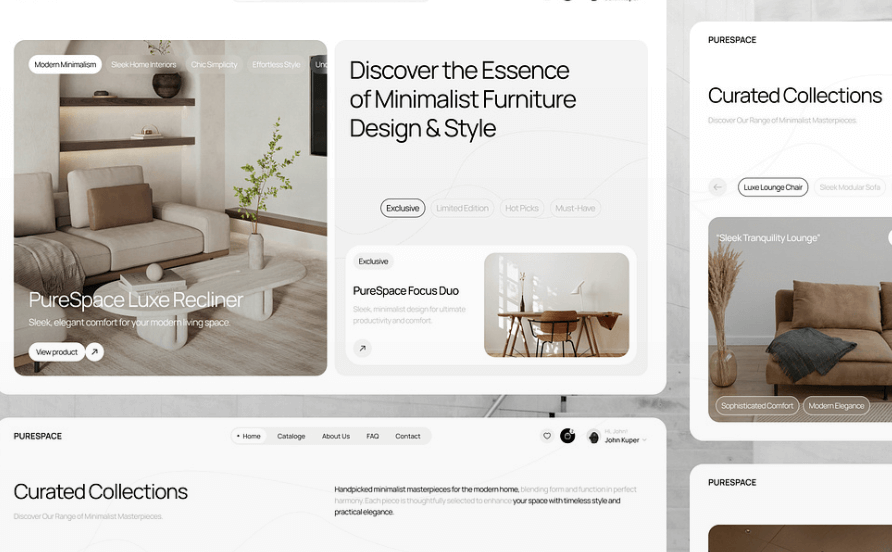
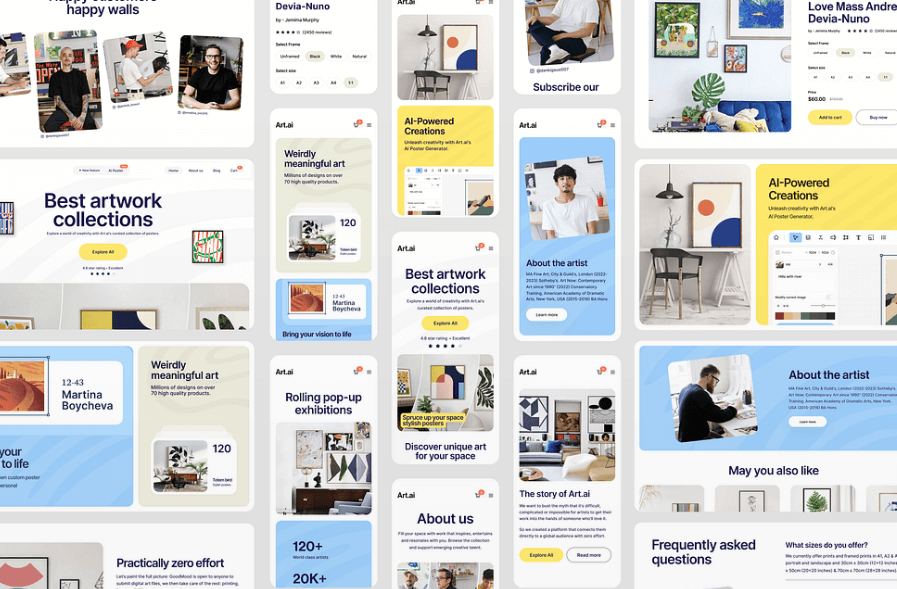
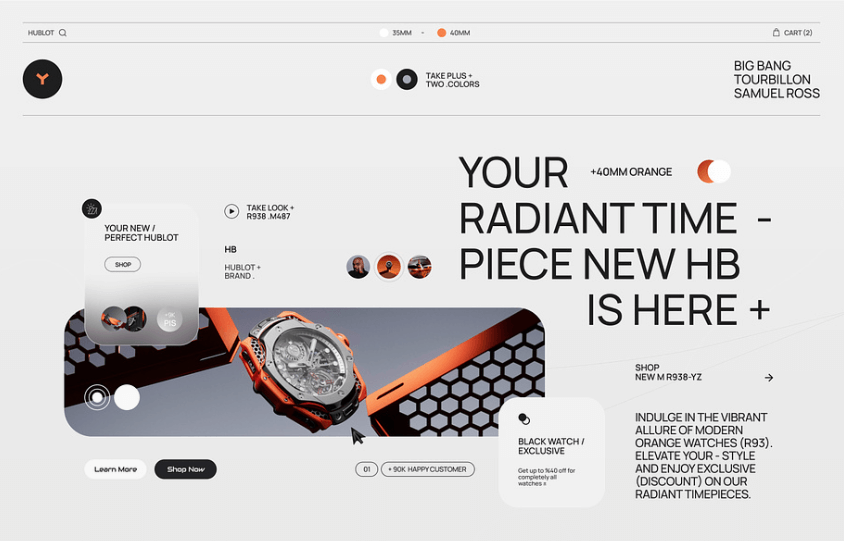
单页面网站的第一要务:视觉炸裂。它不是要靠文字取胜,而是要靠第一眼就锁住用户的注意力。那些设计感十足、配色大胆的页面,不是普通的网站布局能比的。你得想象那种冲击感,让访客一进来就被屏幕上的色彩和图像震慑住,心想:“哇,这家伙不一样!”对了,不需要那些冗长的公司介绍,谁在乎呢?大家只想看重点,单页面网站就是直接给你要害,让你记住我——一分钟足够了。

讲故事,比推销更有杀伤力
设计再酷炫,最终还是要讲人话。每个品牌都有一个值得讲的故事,重点是怎么用一个页面把这个故事讲到人心坎里。单页面的妙处就在于它是一场流畅的叙事,没分段没打断——用户的视线从上到下滑动的那几秒里,信息已经潜移默化地传达进去了。要知道,这个世界并不缺好产品,缺的是那些能让人“共情”的品牌。所以,把你的故事往里塞,别只是给大家卖东西,而是给大家讲个好故事。
让用户成为行动派
别让那些死气沉沉的“联系我们”按钮毁了这一切。要知道,单页面的精髓就是要在最关键的时刻引爆用户的行动力。每个滑动,都是一次潜在的成交机会。那些显眼的CTA(Call to Action)按钮可不能随随便便摆在那,它得像热力四射的引擎,煽动着用户内心的冲动。没错,单页面网站的目标就是要引导用户迅速做决定——不需要过多思考的决定。

响应式设计=无敌体验
当然了,酷炫的视觉效果不仅仅只针对桌面端。单页面独立站最牛的地方就在于,它在任何设备上都能完美适配。手机、平板、电脑,随便你用什么浏览器,它都能让用户觉得像是为他们量身定制的一样。没有比这种自如切换的体验更能抓住那些想要快速消费信息的用户了。
简单,但极致
单页面独立站听起来像是一个简单的概念,但越是简单的东西,越是需要极致的呈现。它不仅仅是一个缩小版的网站,而是一个精雕细琢的艺术品。每一个元素都要恰到好处,没有多余的设计,也没有没用的信息。这是少即是多的设计哲学。
所以,当你准备踏上打造单页面独立站的旅程时,别再抱着传统网站的那套思维了。你需要的是一个简洁、高效、引爆用户感官的超级名片——一页足够,世界都在这页上。
外贸独立站