独立站制作流程
从无到有,打造你自己的独立站
你想拥有一个属于自己的独立站,不依赖任何平台,完全自由掌控?让我们来揭开这神秘的面纱。没错,今天我们就带你飞速过一遍独立站制作的全过程,让你能对这个看似复杂的过程有个超清晰的概念。
Step 1: 瞬间击中——拿出灵魂的创意设计
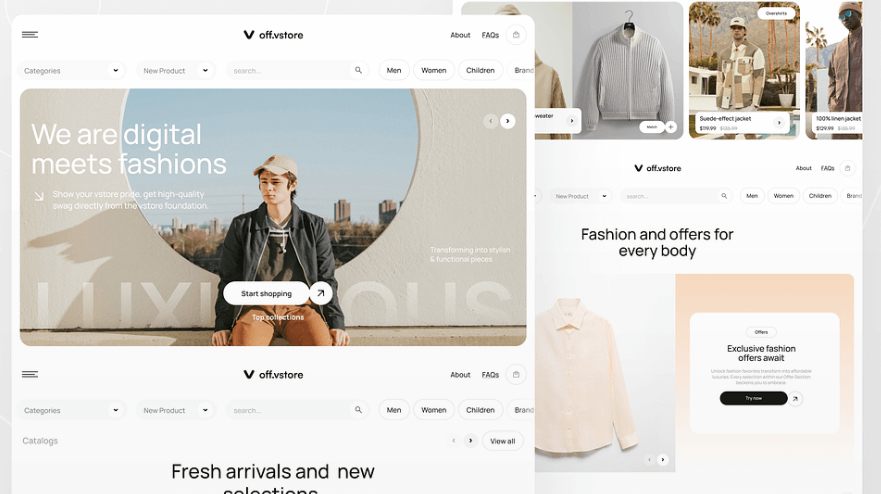
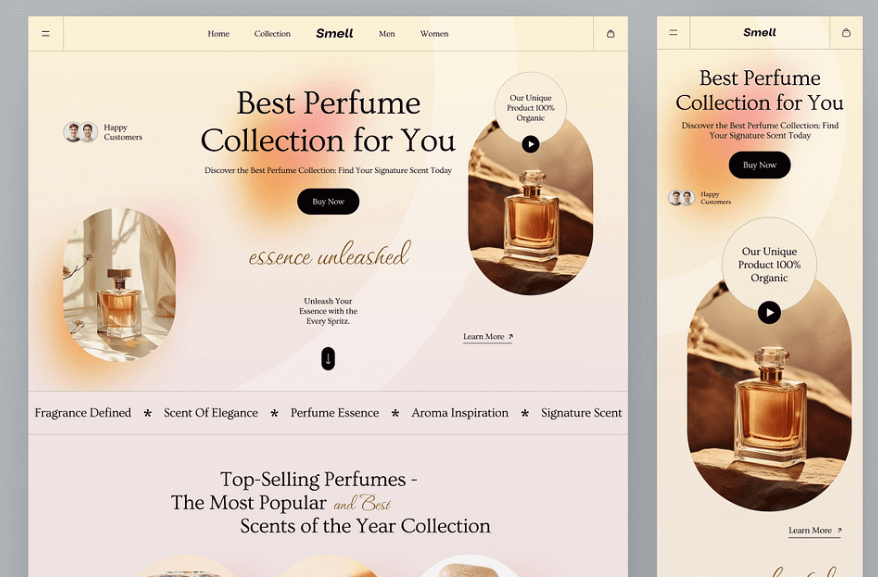
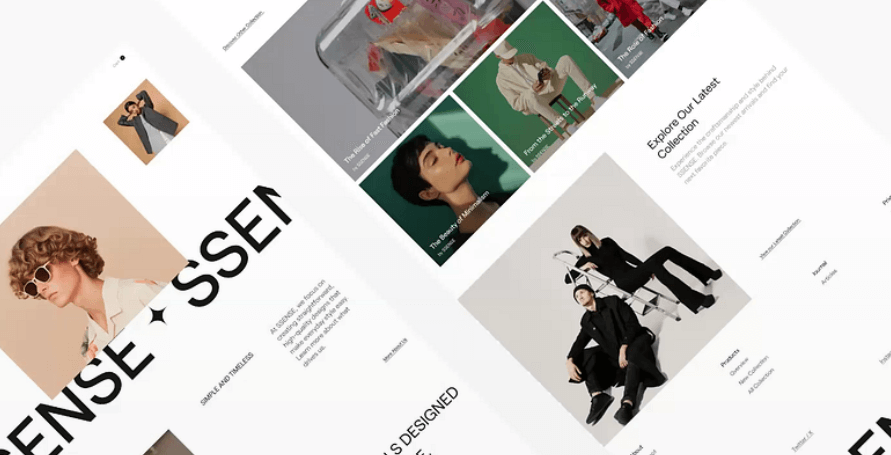
别想着一上来就开始码代码,首先要玩的是视觉!是的,外观决定第一印象。你得让你的独立站长得够酷,够吸睛,甚至让用户刚一踏进去就忍不住想多看几眼。所以,你需要的是一套与众不同的设计。拒绝模板,拒绝平庸,整个站点就应该和你一样,独一无二。大胆点,做一个足够表达自我的设计框架。

当然,这并不意味着“随便搞”,设计必须兼具功能性,用户体验也得在线。不然再酷的外观,用户点不动、用不爽,也是白搭。所以,设计上要符合用户习惯,流程要顺滑流畅。
Step 2: 将想象落地——开发让想法变成现实
设计搞定了,接下来就是开发了!别以为这是个简单的工作,想象一大堆复杂的代码和逻辑,所有页面的按钮、图片、动画都在其中跳舞,这些都得靠技术硬实力来搞定。在这一环节,前端开发和后端开发强强联手,把你的想法一行行代码写进现实。前端负责页面上的一切视觉交互,后端则是处理所有隐藏在水面下的逻辑——支付、数据库、用户信息等等。
如果你不是技术大神,那这里就别自己上了。好的开发团队懂得怎么让你的网站跑得流畅又稳定,弹性扩展、抗压能力杠杠的,毕竟没有谁想看见自己的站点因为几千个访客瞬间瘫痪吧?
Step 3: 内容发力——文字、图片、视频都该上线了
设计出来了,开发也稳稳地走上正轨。内容就是灵魂。毕竟,再炫酷的页面如果没有东西填充,那也是空壳一个。所以,把你的品牌故事、产品介绍、公司文化以及你想让用户知道的一切,都塞进去。是的,你的内容就是你的网站呼吸的空气。

注意,别让用户觉得你是在硬塞信息。用最简单直接的方式告诉他们“你是谁”“你能提供什么”“为什么他们需要你”。图片、视频都是不错的辅助工具,视觉化的内容能迅速传递出情感与信息,给用户一个震撼的冲击。
Step 4: 确保顺滑——测试是关键
没有什么比用户在访问网站时出现bug更糟糕的体验了。所以,测试是绝对不能跳过的。想象一下,用户点开你的网站,结果按钮点了没反应,页面加载像蜗牛,甚至购买流程卡死。这种情况,不仅让你失去了客户,更丢掉了信任。
因此,每一个页面、每一个按钮、每一个功能都需要反复测试。尤其是移动端适配,现在谁还只用电脑访问网站?你的站点需要在各种设备上都跑得流畅,才能算合格。
Step 5: 让流量狂飙——上线和优化,双剑合璧
网站上线后,战斗才刚刚开始。你需要为它注入持续不断的流量。SEO、广告投放、社交媒体宣传……这些都是让你的网站出现在用户面前的法宝。同时别忘了,网站上线后不意味着一劳永逸,你得根据用户反馈、数据分析,不断优化、更新。一个成功的独立站,必须是与时俱进的,能根据市场和用户需求快速调整和升级。

独立站的制作过程就是一次不断自我挑战和自我突破的旅程。从灵感的诞生,到设计开发,再到内容填充、测试、上线,每一步都需要你投入精力、脑力和创造力。记住,真正的自由和掌控感,来自你对每一个细节的精雕细琢。
准备好了吗?这场打造独立站的冒险,就等你来开启。
外贸独立站