独立站界面
打造“高冷”不疏离的网站界面,懂设计,更懂你
别骗自己了,大家刷网站真的很挑。打开一个网页,第一眼印象就能决定是留下深读,还是直接关掉。而这就是独立站界面设计的杀手锏——界面是脸面,得能打,得“高级”,还不能冷冰冰。
什么是高冷但不疏离?
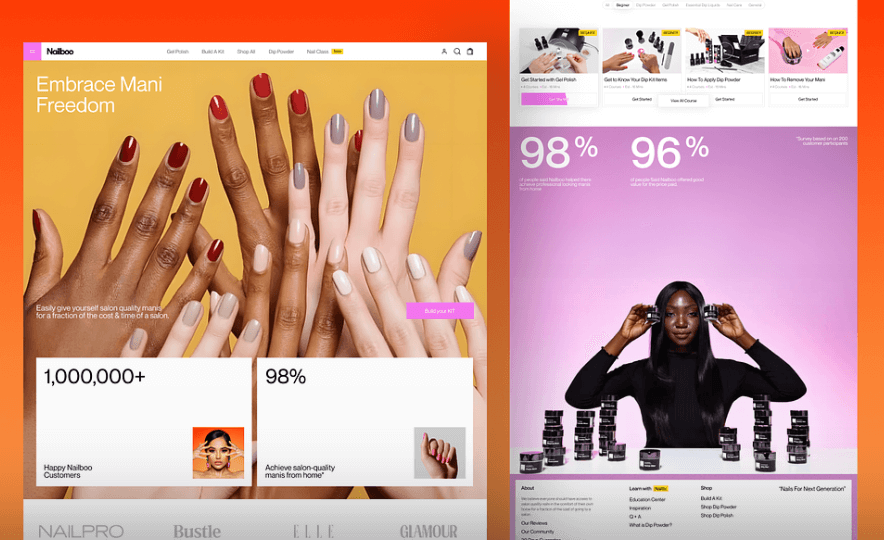
你知道有些网站,简洁大气,但就是有点儿冷漠,看一眼就像走进了豪华酒店大堂,空气里全是奢华却没人迎接你。好看是好看,但你就觉得不太敢靠近。其实真正的高冷,是界面简洁到不多一句废话,所有东西一目了然;而真正的不疏离,是你一眼就知道要点哪儿、要滑哪儿,一切都设计得像顺手帮你打伞的朋友。这样的界面,就是设计师要玩的高级感,冷静却不疏远。

让“冷”变得有温度,这是一门艺术。
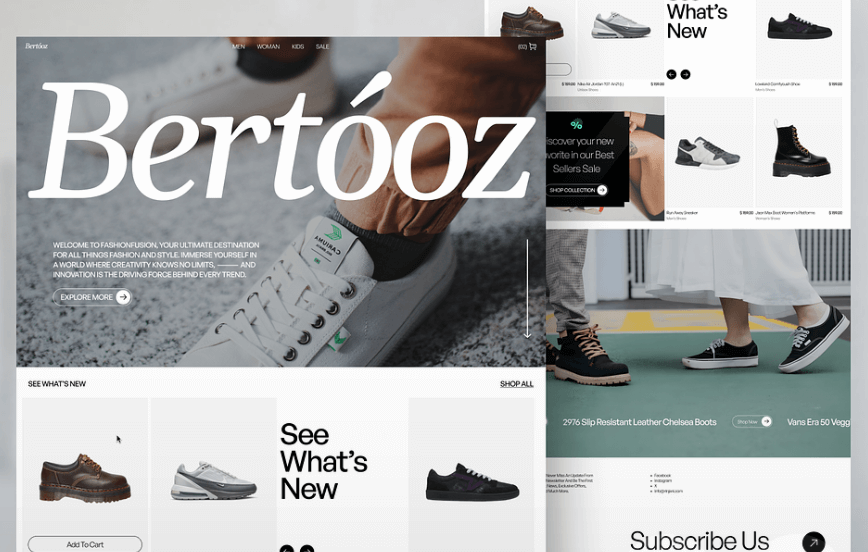
在这个人人都是信息过剩症候群的年代,一个独立站的界面不应该只是炫酷的视觉大秀,而应该是一场引人入胜的“对话”。想象一下,首页加载的瞬间,用户不是盯着复杂的按钮找方向,而是享受页面流畅的动效,体验就像在一片无缝隙的空间里穿梭。
是的,我们谈的就是那种“流动感”。动态设计是目前独立站界面设计的潮流之一:按钮不再是僵硬的块状,图片滑动的时候不再是生硬的切换,而是自然而优雅地流动起来。视觉上的小惊喜在这一刻就能留下“大印象”。好设计,总是藏在细节里。

别总想着炫技,简约才是永恒的王道。
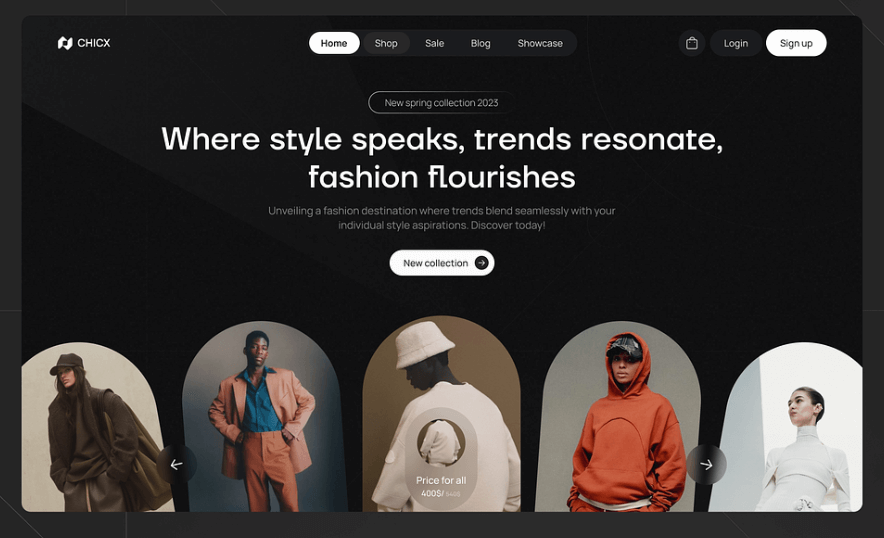
有时候设计师太爱“玩”,导致网站“穿金戴银”但让用户摸不到头脑。想要给人“高级感”,可不是堆满特效和炫技就行的。简约、合理的排版,足够留白的页面空间,让用户在页面内“呼吸”,这才是让人愿意多停留的根本。就像你看那些极简风的生活馆,东西不多但件件戳心,而你不自觉地就愿意在里面花时间细品。
个性化就是为了让你感觉“它懂我”。
不是所有高端的东西都要保持距离感。独立站界面设计的最大价值在于它可以为每个品牌量身定制,展示出品牌最独特的个性。有时候,一个简洁干净的文字按钮,配上一张清爽的图片背景,就能让用户感受到“这就是我想要的风格”。每一个图标、每一个字体的选择,都是为了让品牌和用户产生共鸣——而这正是独立站存在的意义:它不仅要展示美,更要传递品牌的灵魂。

在交互细节上玩点“心机”。
记住,用户喜欢被“懂”。比如,想象页面上一个简洁的购物按钮,鼠标悬停时它微微变大,带着一点小震动,不仅在视觉上提示你,还仿佛在说:“对,这里,点我。”这样的微交互设计,绝对是提升用户体验的关键。它可以让你的网站不仅仅是一堆漂亮的图片,而是和用户建立起真实的情感连接。
独立站的界面,不是炫技的舞台,而是体验的交互。
从色彩搭配到字体选择,再到页面的加载速度、交互体验,每一个细节都应该为用户量身定做。独立站不是为了追逐设计的潮流而存在,而是为了让用户在流畅、自然的体验中,找到心灵共鸣。每一次点击,每一个滑动,都应该是一场让用户愿意“走下去”的旅程。
让高冷变得亲切,让极简变得高级,这就是独立站界面的艺术。
毕竟,一个好网站的界面设计,不是让人望而却步的冷漠风,也不是随便什么视觉炸弹能搞定的事情。用户的需求永远是第一位,而那些高级的细节,早就藏在了每一次点击、每一场浏览的心动瞬间里。
够酷,够燃,才能让用户留在你的网站,不是吗?
外贸独立站